This code places an Elementary index widget on a window, which also has a very long list of arbitrary strings on it.
The list is sorted alphabetically and the index will be used to index the first items of each set of strings beginning with an alphabet letter.
Below the list are some buttons, which are there just to exercise some index widget's API.
Here's how we instantiate it:
where we're showing also the list being created. Note that we issue elm_win_resize_object_add() on the index, so that it's set to have the whole window as its container. Then, we have to populate both list and index widgets:
The strings populating the list come from a file
We use the curr char variable to hold the last initial letter seen on that ordered list of strings, so that we're able to have an index item pointing to each list item starting a new letter "section". Note that our index item data pointers will be the list item handles. We are also setting a callback function to index items deletion events:
There, we show you that the event_info pointer will contain the item in question's data, i.e., a given list item's pointer. Because item data is also returned in the data argument on Evas_Smart_Cb functions, those two pointers must have the same values. On this deletion callback, we're deleting the referred list item too, just to exemplify that anything could be done there.
Next, we hook to two smart events of the index object:
Check that, whenever one holds the mouse pressed over a given index letter for some time, the list beneath it will roll down to the item pointed to by that index item. When one releases the mouse button, the second callback takes place. There, we check that the reported item data, on event_info, is the same reported by elm_index_selected_item_get(), which gives the last selection's data on the index widget.
The first of the three buttons that follow will call elm_index_autohide_disabled_set(), thus showing the index automatically for you, if it's not already visible, what is checked with elm_index_autohide_disabled_get(). The second button will exercise deletion of index item objects, by the following code:
It will get the last index item selected's data and find the respective index item handle(Elm_Object_Item) with elm_index_item_find(). We need the latter to query the indexing letter string from, with elm_index_item_letter_get(). Next, comes the deletion itself, which will also trigger the _index_item_del callback function, as said above.
The third button, finally, will exercise elm_index_item_clear(), which will delete all of the index's items.
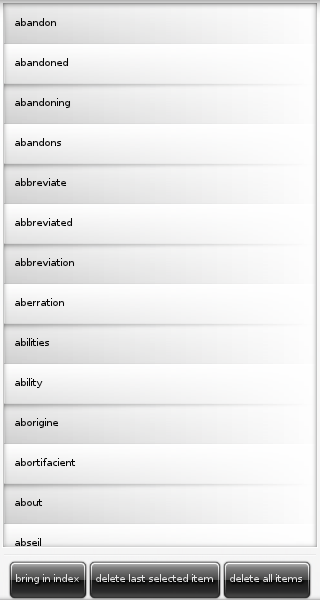
This is how the example program's window looks like with the index widget hidden:

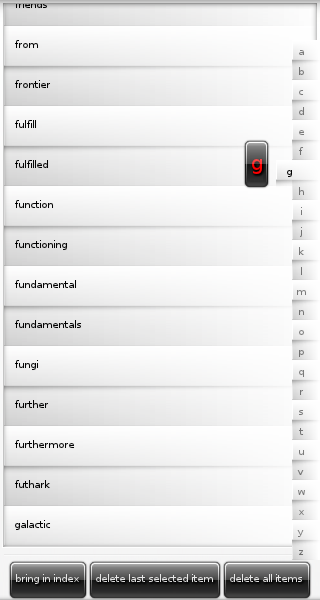
When it's shown, it's like the following figure:

See the full source code for this example.