| 3.5. Finestra di dialogo gradienti | ||
|---|---|---|

|
3. Finestre relative al contenuto dell'immagine |  |
La finestra di dialogo «Gradienti» presenta una tavolozza di gradienti da selezionare — questi sono essenzialmente un insieme di colori distribuiti in una scala lineare — da utilizzare con lo strumento Strumento gradiente e in molte altre operazioni. Essa dà accesso a diverse funzioni di lavoro con i gradienti. Facendo clic nell'elenco qui presente si seleziona un gradiente: questo verrà mostrato nell'area Pennello/Motivo/Gradiente del pannello degli strumenti. Alcune diecine di simpatici gradienti sono pre-installati con GIMP ma se ne possono creare altri usando l'Editor dei gradienti. Informazioni generali sui gradienti e sul loro uso in GIMP sono disponibili nella sezione omonima Gradienti.
I primi cinque gradienti sono speciali: riproducono, in diverse modalità, il gradiente tra i colori di primo piano e sfondo presenti nel pannello degli strumenti.
Da PP a SF (bordi netti): solo nero e bianco con una soglia netta a metà.
FG to BG (HSV clock-wise/counter-clockwise Hue): all hues in the color wheel between the Foreground and the background color, clockwise or counter-clockwise.
Da PP a SF (RGB): il gradiente predefinito, tra i colori di primo piano e di sfondo presenti nel pannello degli strumenti, in modalità RGB.
Da PP a trasparente: usa solo un colore (il colore di primo piano) da completa opacità a completa trasparenza. Questo gradiente è molto utile quando si lavora con collage di pezzi delicatamente sfumati o effetti nebbia.
Questa finestra di dialogo è di tipo agganciabile; vedere la sezione sulle Finestre agganciabili per le istruzioni su come gestire questo tipo di finestre.
È accessibile:
from the main menu: → → ;
from the Tab menu in any dockable dialog by clicking the
tab menu button
and selecting
→ ,
from the Toolbox, by clicking on the current gradient in the Brush/Pattern/Gradient area (if you have checked the «Show active brush, pattern and gradient» option in the toolbox preferences).
Dal menu immagine tramite la combinazione di tasti: Ctrl+G.
In the menu, there is a list of detached windows which exists only if at least one dialog remains open. In this case, you can raise the «Gradients» dialog from the main menu: → .
L'operazione più semplice e più usata della finestra gradienti è quella di fare clic su uno delle voci dell'elenco in modo da selezionare il gradiente corrente di GIMP, in modo tale da utilizzarlo in qualsiasi operazione che coinvolga l'uso dei gradienti.
Se si fa doppio-clic su di un gradiente, si provocherà l'apertura dell'editor dei gradienti che permetterà fra l'altro di modificarne il nome. Notare che è consentito fare queste modifiche solo ai gradienti creati dall'utente e non con quelli installati di sistema con GIMP. Se si prova a rinominare un gradiente preinstallato, si potrà apparentemente modificarne il nome ma non appena si tenterà di salvarne le modifiche, il nome originare verrà ripristinato. È una regola generale che non rende possibile la modifica delle risorse preinstallate di GIMP: pennelli, motivi, gradienti e altro sono modificabili solo se questi sono stati creati dall'utente stesso.
Nel menu schede è possibile scegliere tra e . In modalità griglia, i gradienti sono disposti in un insieme rettangolare. I gradienti mostrati in questo modo possono confondere, almeno all'inizio, ed è facile confondersi nella selezione, vedendoli così raggruppati. In modalità elenco, quella predefinita e pratica, questi sono allineati verticalmente, con ogni riga contenente il nome del gradiente corrispondente.
Nel menu scheda, l'opzione Dimensione anteprima permette di adattare la dimensione delle anteprime dei gradienti alle proprie preferenze.
The button bar at the bottom offers the following functionality:
Questo pulsante attiva l'Editor del gradiente.
This creates a new gradient, initialized as a simple grayscale, and activates the Gradient Editor so that you can alter it.
Gradients that you create are automatically saved in the
gradients folder of your personal
GIMP directory. Any gradient files (ending with
the extension .ggr) found in one of these
folders, will automatically be loaded when you start
GIMP. You can add more directories to the
gradient search path, if you want to, in the Gradients tab of the
Data Folders
section of the Preferences dialog.
This creates a copy of the currently selected gradient. You will be able to edit the copy as editing the original is not supported.
Questo pulsante elimina qualsiasi riferimento al gradiente, ammesso che si abbiano sufficienti permessi per farlo. Viene chiesta conferma prima di proseguire nella cancellazione.
Se si aggiungono gradienti alla cartella personale gradients con qualche altro metodo diverso da questa finestra, questo pulsante permette di ricaricare l'elenco dei gradienti in modo da mostrare le modifiche effettuate.
The functions performed by these buttons can also be accessed from the dialog pop-up menu, activated by right-clicking anywhere in the gradient list, or via in the Tab menu.
Il menu gradiente offre alcune funzioni aggiuntive:
Questa funzione permette di salvare il gradiente in un formato usato dall'applicazione di ray-tracing 3D POV-Ray.
Questo comando permette di copiare la posizione del file gradiente negli appunti. In seguito sarà quindi possibile copiarla in un editor di testo.
Mostra nel gestore dei file apre alla posizione su disco del gradiente il gestore di file predefinito di sistema.
Questo comando crea una immagine campione riempita con il gradiente selezionato. Nella finestra di dialogo è possibile impostare altezza e larghezza dell'immagine così come la direzione del gradiente.
The CSS (Cascading Style Sheets) language is used to format the display of HTML and XML files, for instance background color, background gradient, or font size. The "CSS Save" plug-in is a CSS3 linear gradient generator that allows you to save a CSS3 code snippet, containing the gradient data for a given GIMP gradient. This code snippet is a text file: you can copy-paste it to the stylesheet related to your HTML file, to get a gradient background on opening the HTML file in Firefox, Chrome or Safari web navigators. This CSS3 code snippet can also be used as a gradient in SVG files.
Here is an example of a CSS3 code snippet, using the Blue Green gradient:
Un ritaglio di codice CSS creato con Salva come CSS.
background-image: linear-gradient(top, rgb(0,123,255) 0%, rgb(72,226,255) 56%,
rgb(0,255,161) 100%);
Si possono usare le marcature per riorganizzare la visualizzazione dei gradienti. Vedere Sezione 3.7, «Marcatura».
L'editor dei gradienti permette di modificare i colori in un gradiente. Può essere usato solo con gradienti creati dall'utente o su una copia di un gradiente di sistema, ma non direttamente sui gradienti di sistema che vengono preinstallati con GIMP. È uno strumento sofisticato che necessita di un certo sforzo di apprendimento. Il concetto sottostante è che un gradiente può essere scomposto in una serie di segmenti adiacenti, di cui ognuno consistente in una transizione continua tra il colore posizionato sul bordo sinistro fino a quello sul bordo destro del segmento stesso. L'editor del gradiente permette di affiancare qualsiasi numero di segmenti, di qualsiasi colore e con una serie di possibilità di scelta per il tipo di transizione dalla sinistra a destra.
L' editor del gradiente è attivabile con più di un metodo:
facendo doppio clic sulla striscia del gradiente nella finestra del gradiente,
dal menu contestuale che si ottiene facendo clic a destra sul nome del gradiente selezionato,
by clicking on the
button in the Gradient Dialog,
from the Gradient Menu you get by clicking on
in the Gradient Dialog.
Qui è dove si può cambiare il nome col quale appare il gradiente nell'elenco dei gradienti.
Sotto il nome, si vede il risultato corrente del lavoro. Se si muove il puntatore del mouse su questo display, funziona in qualche modo come un selettore di colore. Le informazioni sul pixel sotto il mouse vengono mostrate sotto l'area di anteprima e dei cursori.
Posizione è un numero compreso tra 0.000 a sinistra e 1.000 a destra del gradiente. Sotto sono mostrati i valori di colore in modalità RGB e HSV, seguiti dai valori di Luminanza e Opacità.
Se si fa clic e si trascina sulla finestra, vengono mostrati solo i dati RGB e la posizione ma questi vengono passati al colore di primo piano nella finestra degli strumenti e nei primi quattro gradienti della tavolozza (premendo il tasto Ctrl, il colore viene impostato sul colore di sfondo, come si può osservare nel pannello degli strumenti).
Below the gradient display, you see a set of black and white triangles lined up in row which allow you to adjust endpoints and midpoints in the gradient preview. A segment is the space between two consecutive black triangles. Inside each segment is a white triangle, which is used to «warp» the colors in the segment, in the same way that the middle slider in the Levels tool warps the colors there. You can select a segment by clicking between the two black triangles that define it. It turns from white to blue. You can select a range of segments by Shift-clicking on them. The selected range always consists of a set of consecutive segments, so if you skip over any when Shift-clicking, they will be included automatically. If «Instant update» is checked, the display is updated immediately after any slider movement; if it is unchecked, updates only occur when you release the mouse button.
You can move sliders, segments and selections. If you simply click-n-drag a slider, you only move the corresponding transition. By click-n-drag on a segment you can move this segment up to the next triangle. By Shift+click-n-drag on a segment/selection, you can move this segment/selection and compress/dilate next segments.
Sotto i cursori è presente una barra di scorrimento orizzontale che diventa attiva solamente usando i pulsanti di zoom. Questi sono descritti in seguito e sono posti in fondo alla finestra di dialogo.
Sotto, un'area mostra il colore puntato dal mouse. Informazioni dettagliate su tale colore, suggerimenti o messaggi informativi possono appaiono nell'area.
The button bar at the bottom offers the following functionality:
Facendo clic su questo pulsante si restringe la finestra dei gradienti orizzontalmente.
Facendo clic su questo pulsante si espande orizzontalmente la vista del gradiente nella finestra corrispondente. Se la vista supera la dimensione a disposizione, viene abilitata la barra di scorrimento, utile per far scorrere il gradiente nella sua finestra.
Facendo clic su questo pulsante si ridimensiona la vista del gradiente nella sua finestra in maniera tale da consentirne la visualizzazione completa.
È possibile accedere al menu dell'editor dei gradienti facendo clic con il pulsante destro del mouse sulla finestra del gradiente oppure scegliendo la voce in cima alla finestra di dialogo del menu scheda. Il menu permette di impostare il colore del bordo destro e sinistro di ogni segmento e di impostare il tipo di transizione tra questi colori.
I comandi seguenti si trovano in questo menu:
Modifica del colore delle estremità
Questo sottomenu consente di selezionare il colore dell'estremità a partire dai colori di primo piano e di sfondo della casella strumenti. Quando si cambia il colore di primo piano o di sfondo, il colore di questa estremità cambia di conseguenza. L'alternativa è impostare un colore dell'estremità di tipo .
I comandi seguenti si trovano in questo menu:
Fixed
Foreground Color
Foreground Color (Transparent)
Background Color
Background Color (Transparent)
Queste opzioni permettono di scegliere, tramite un editor, un colore per il rispettivo capo.
![[Nota]](images/note.png)
|
Nota |
|---|---|
|
Questo comando è correlato con il precedente e diventa inattivo se si ha già selezionato un valore diverso da per il tipo di colore sinistro [destro] corrispondente. |
Queste opzioni danno a disposizione una quantità di metodi per assegnare i colori ai capi. Dal sottomenu è possibile scegliere (assumendo che si abbia a che fare con il capo sinistro):
Questa scelta provocherà l'assegnamento al capo sinistro dell'intervallo selezionato del colore del capo destro del segmento adiacente.
Questa scelta causerà il riassegnamento del colore del capo sinistro al colore del capo destro dell'intervallo selezionato.
Questa scelta provoca l'assegnamento dei colori di primo piano e di sfondo correnti di GIMP, mostrati nel pannello degli strumenti, all'estremità. Si osservi che cambiare successivamente il colore di primo piano o di sfondo non avrà effetto sul colore dell'estremità.
In fondo al menu ci sono 10 «moduli di memoria». È possibile assegnare dei colori a ogni modulo usando l'opzione di menu «Salva» descritta in seguito. Se si sceglie uno di questi moduli, il colore in esso viene assegnato al capo.
Queste opzioni permettono di assegnare il colore del capo in oggetto al «modulo di memoria» selezionato nel sottomenu.
È possibile anche fare clic e trascinare un colore dai colori di primo piano e sfondo del pannello degli strumenti o da una tavolozza
ad un capo (un triangolo nero), per impostare i colori di sinistra [destra],
all'area di visualizzazione del gradiente, per aggiungere un nuovo capo con questo colore su entrambi i lati.
Funzioni di sfumatura e colorazione dei segmenti
Quest'opzione determina lo sviluppo della transizione entro le due estremità dell'intervallo (segmento o selezione) specificando la funzione utilizzata tra:
La scelta predefinita. Il colore varia linearmente da un capo dell'intervallo all'altro.
Il gradiente varia più velocemente presso gli estremi dell'intervallo, piuttosto che nella sua parte centrale.
L'opposto del tipo curvo. I gradienti variano più velocemente al centro dell'intervallo che ai suoi estremi.
Il gradiente varia più velocemente sulla sinistra dell'intervallo che sulla sua parte destra.
Il gradiente varia più velocemente sulla destra dell'intervallo, piuttosto che sulla sinistra.
Il gradiente cambia dal valore sinistro al valore destro in un solo passaggio senza colori intermedi.
Quest'opzione fornisce ulteriore controllo sul tipo di transizione da un capo all'altro: come linea in spazio RGB o in spazio HSV.
I comandi seguenti si trovano in questo menu:
HSV
HSV (counter-clockwise hue)
HSV (clockwise hue)
Modifica dei segmenti
Quest'opzione effettua un ribaltamento dell'ordine di successione dei colori da destra a sinistra dell'intervallo (segmento o selezione), scambiando tutti i colori rispetto agli estremi.
Quest'opzione divide l'intervallo selezionato (segmento o selezione) in due parti, ognuna delle quali è una copia compressa perfetta dell'originale.
Quest'opzione divide ogni segmento nell'intervallo selezionato in due segmenti, tagliando nel punto del triangolo bianco.
Quest'opzione è simile alla precedente ma taglia ogni segmento a metà tra gli estremi di questo invece che in corrispondenza del triangolo bianco.
Quest'opzione elimina tutti i segmenti (o selezione di essi) nell'intervallo selezionato rimpiazzandoli con un singolo triangolo nero al centro e allargando i segmenti ai due estremi per riempire il vuoto.
Quest'opzione sposta i triangoli bianchi di ogni segmento nell'intervallo selezionato in un punto a metà tra triangoli neri corrispondenti.
Quest'opzione provoca lo spostamento dei triangoli bianchi e neri nell'intervallo selezionato in maniera tale che siano equidistanti tra loro.
Sfuma colori
Queste opzioni sono disponibili sono se è stato selezionato più di un segmento alla volta.
Quest'opzione è disponibile solo se viene selezionato più di un segmento. Con essa si ottiene che venga calcolata la media dei colori dei capi interni in modo da rendere continua la transizione tra segmenti.
Questa opzione è simile alla precedente ma agisce con l'opacità invece che con il colore.
Se abilitata, l'editor del gradiente caricherà automaticamente il gradiente attualmente attivo. Se è disabilitata, l'editor del gradiente non cambierà quando cambia il gradiente attivo.
![[Attenzione]](images/caution.png)
|
Attenzione |
|---|---|
|
Non c'è la possibilità di «annullamento» per le funzioni dell'editor del gradiente, per cui è necessario essere prudenti! |
Tutte queste opzioni possono confondere. Ecco quindi un esempio chiarificatore:
Open the Gradient Dialog. Click
.
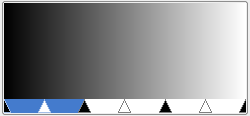
The Gradient Editor is opened
and shows a gradient from black to white.
Right click in this new gradient and select Split Segment Uniformly. If wanted, adjust the number of segments.
Figura 15.35. Gradiente con tre segmenti

Ogni segmento è limitato da due cursori neri rettangolari. Fare clic su un segmento per attivarlo. Premendo il tasto Maiusc, si può selezionare diversi segmenti contigui alla volta.
Nel menu contestuale, che si apre facendo clic destro nel gradiente, impostare Colore del capo sinistro e Colore del capo destro per il segmento o gruppo di segmenti selezionati.
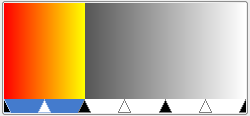
Figura 15.36. Primo segmento colorato

Sono stati scelti i rosso per il capo sinistro e il giallo per il capo destro.
Andare avanti allo stesso modo con gli altri segmenti. Poi usare la funzione Tipo si sfumatura per il segmento per ottenere vari effetti.