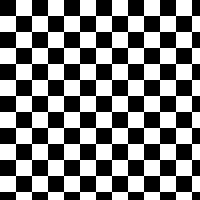
Checkerboard

Render a checkerboard pattern
Width
Horizontal width of cells pixels
name: x
type: int
default: 16
minimum: 1
maximum: +inf
ui-minimum: 1
ui-maximum: 256
ui-gamma: 1.50
ui-step-small: 1
ui-step-big: 10
unit:pixel-distance
axis:x
Height
Vertical width of cells pixels
name: y
type: int
default: 16
minimum: 1
maximum: +inf
ui-minimum: 1
ui-maximum: 256
ui-gamma: 1.50
ui-step-small: 1
ui-step-big: 10
unit:pixel-distance
axis:y
Offset X
Horizontal offset (from origin) for start of grid
name: x-offset
type: int
default: 0
minimum: -inf
maximum: +inf
ui-minimum: -128
ui-maximum: 128
ui-gamma: 1.00
ui-step-small: 1
ui-step-big: 10
unit:pixel-coordinate
axis:x
Offset Y
Vertical offset (from origin) for start of grid
name: y-offset
type: int
default: 0
minimum: -inf
maximum: +inf
ui-minimum: -128
ui-maximum: 128
ui-gamma: 1.00
ui-step-small: 1
ui-step-big: 10
unit:pixel-coordinate
axis:y
Color 1
The first cell color
name: color1
type: color
default: rgb(0.000, 0.000, 0.000)
role:color-primary
Color 2
The second cell color
name: color2
type: color
default: rgb(1.000, 1.000, 1.000)
role:color-secondary
Babl Format
The babl format of the output
name: format
type: format
pads: output
parent-class: GeglOperationPointRender
categories: render
OpenCL
position-dependent: true
 This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.
This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.