PathArc QML Type
Defines an arc with the given radius. More...
| Import Statement: | import QtQuick 2.15 |
Properties
- direction : enumeration
- radiusX : real
- radiusY : real
- relativeX : real
- relativeY : real
- useLargeArc : bool
- x : real
- xAxisRotation : real
- y : real
Detailed Description
PathArc provides a simple way of specifying an arc that ends at a given position and uses the specified radius. It is modeled after the SVG elliptical arc command.
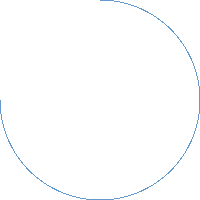
The following QML produces the path shown below:
| Path { startX: 100; startY: 0 PathArc { x: 0; y: 100 radiusX: 100; radiusY: 100 useLargeArc: true } } |
Note that a single PathArc cannot be used to specify a circle. Instead, you can use two PathArc elements, each specifying half of the circle.
See also Path, PathLine, PathQuad, PathCubic, PathAngleArc, PathCurve, and PathSvg.
Property Documentation
Defines the radius of the arc.
The following QML demonstrates how different radius values can be used to change the shape of the arc:
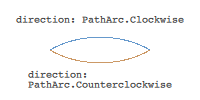
Defines the direction of the arc. Possible values are PathArc.Clockwise (default) and PathArc.Counterclockwise.
The following QML can produce either of the two illustrated arcs below by changing the value of direction.
See also useLargeArc.
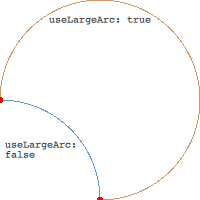
Whether to use a large arc as defined by the arc points.
Given fixed start and end positions, radius, and direction, there are two possible arcs that can fit the data. useLargeArc is used to distinguish between these. For example, the following QML can produce either of the two illustrated arcs below by changing the value of useLargeArc.
| Path { startX: 0; startY: 100 PathArc { x: 100; y: 200 radiusX: 100; radiusY: 100 direction: PathArc.Clockwise } } |
The default value is false.
Defines the rotation of the arc, in degrees. The default value is 0.
An arc is a section of circles or ellipses. Given the radius and the start and end points, there are two ellipses that connect the points. This property defines the rotation of the X axis of these ellipses.
Note: The value is only useful when the x and y radius differ, meaning the arc is a section of ellipses.
The following QML demonstrates how different radius values can be used to change the shape of the arc: