GammaAdjust QML Type
Alters the luminance of the source item. More...
| Import Statement: | import QtGraphicalEffects 1.15 |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
Properties
Detailed Description
GammaAdjust is applied to each pixel according to the curve which is pre-defined as a power-law expression, where the property gamma is used as the reciprocal scaling exponent. Refer to the property documentation of gamma for more details.
| Source | Effect applied |
|---|---|
|
|
Note: This effect is available when running with OpenGL.
Example
The following example shows how to apply the effect.
import QtQuick 2.12 import QtGraphicalEffects 1.12 Item { width: 300 height: 300 Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } GammaAdjust { anchors.fill: bug source: bug gamma: 0.45 } }
Property Documentation
cached : bool |
This property allows the effect output pixels to be cached in order to improve the rendering performance.
Every time the source or effect properties are changed, the pixels in the cache must be updated. Memory consumption is increased, because an extra buffer of memory is required for storing the effect output.
It is recommended to disable the cache when the source or the effect properties are animated.
By default, the property is set to false.
gamma : real |
This property defines the change factor for how the luminance of each pixel is altered according to the equation:
luminance = pow(original_luminance, 1.0 / gamma); // The luminance is assumed to be between 0.0 and 1.0
Setting the gamma values under 1.0 makes the image darker, the values above 1.0 lighten it.
The value ranges from 0.0 (darkest) to inf (lightest). By default, the property is set to 1.0 (no change).
| Output examples with different gamma values | ||
|---|---|---|
|
|
|
| gamma: 0.5 | gamma: 1.0 | gamma: 2.0 |
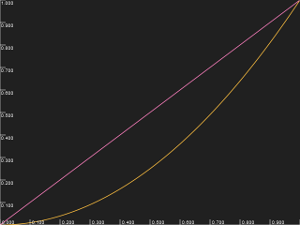
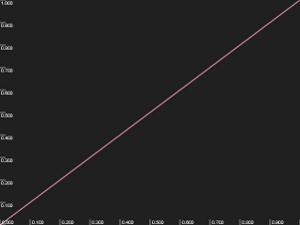
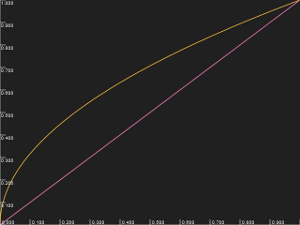
| Pixel luminance curves of the above images. | ||
|---|---|---|
|
|
|
| Red curve: default gamma (1.0) | ||
| Yellow curve: effect applied | ||
| X-axis: pixel original luminance | ||
| Y-axis: pixel luminance with effect applied |
source : variant |
This property defines the source item for which the luminance is going to be adjusted.
Note: It is not supported to let the effect include itself, for instance by setting source to the effect's parent.